How to Generate Context on a Folder in VS Code
Step 1: Open the Folder in VS Code

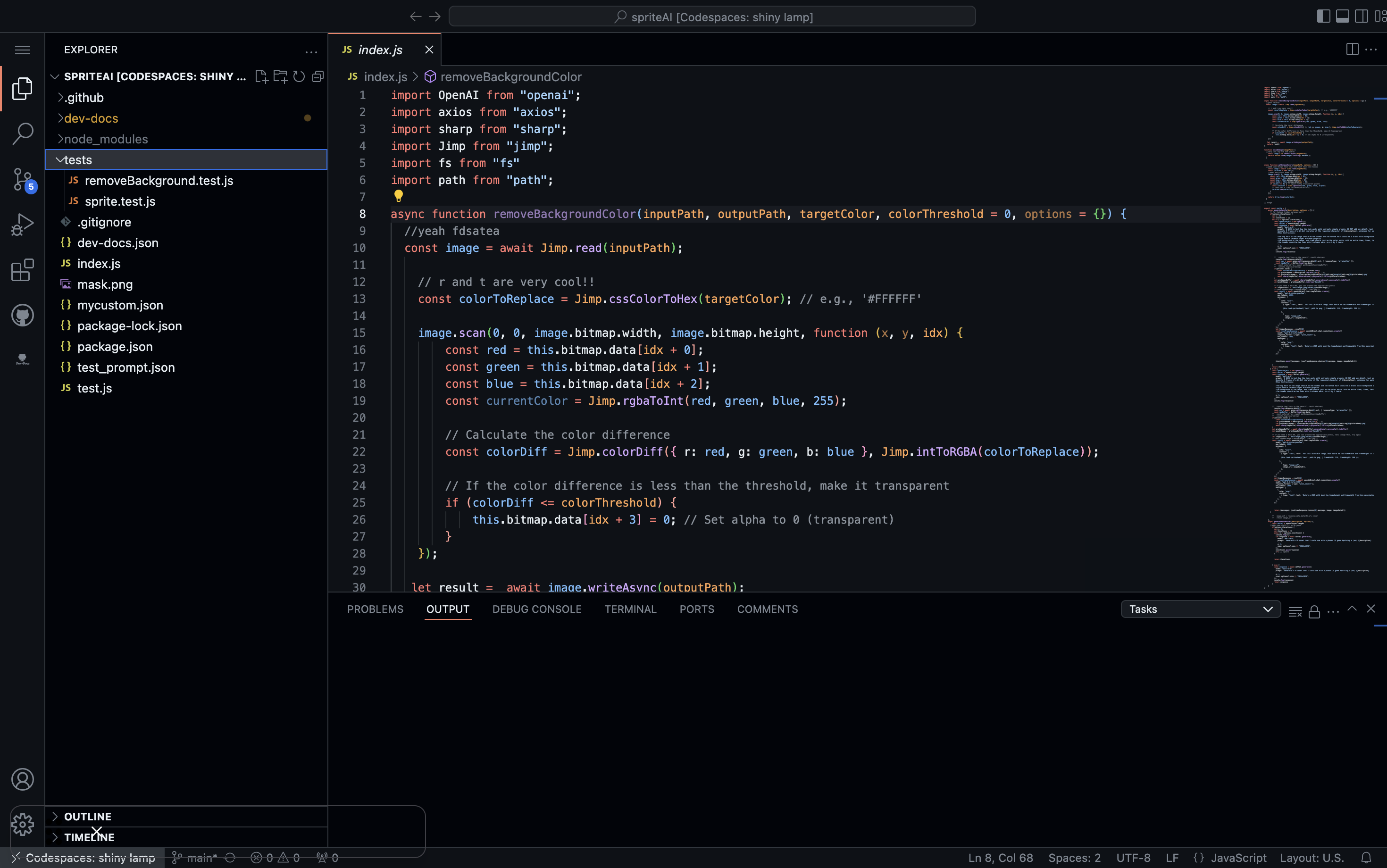
First, open your project folder in Visual Studio Code. You should see the folder structure in the Explorer pane on the left side of the window. In this example, we can see a Node.js project with various files and folders.
Step 2: Generate High Level Context for the Folder

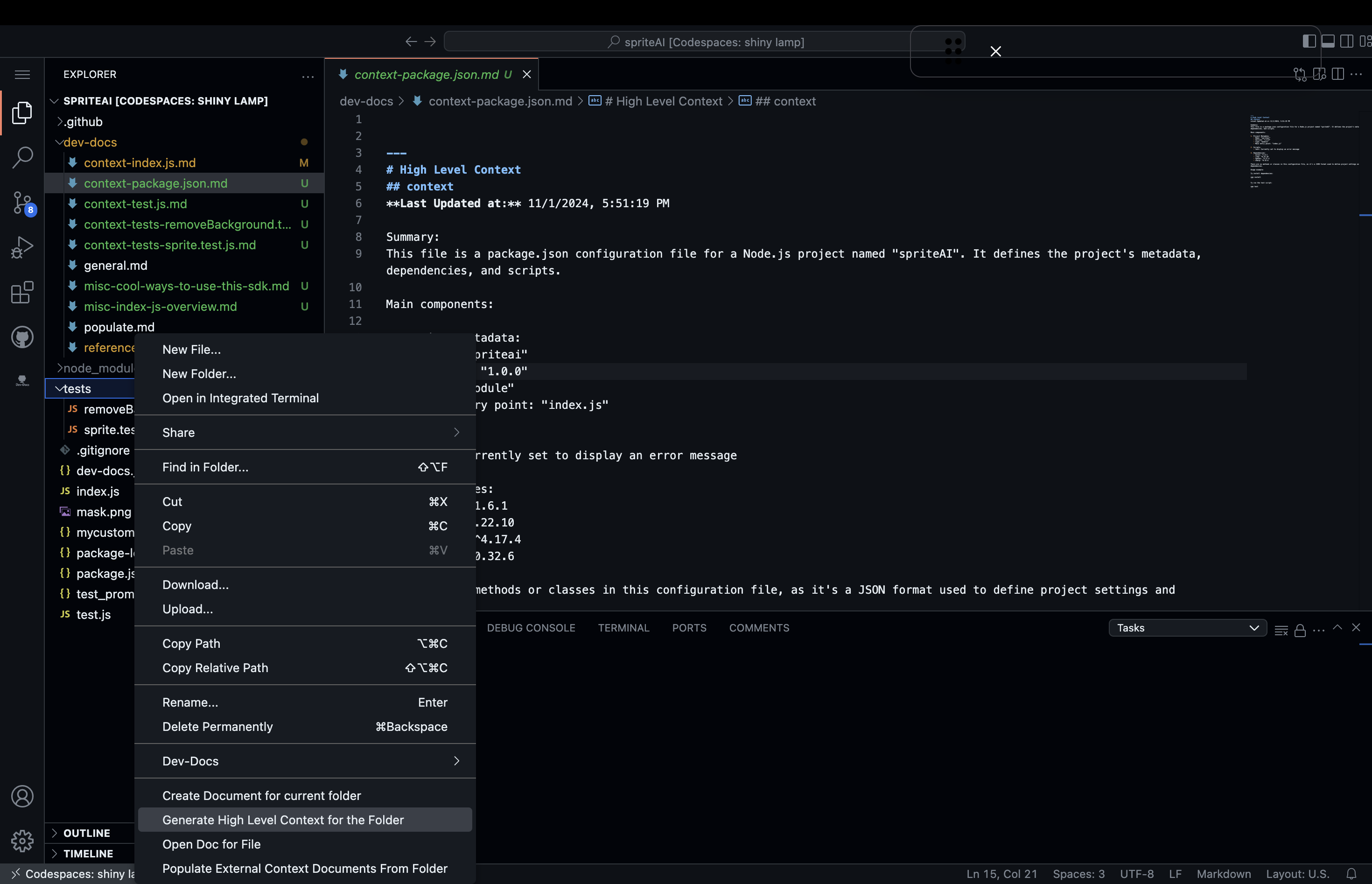
- Right-click on the folder you want to generate context for in the Explorer pane.
- In the context menu that appears, scroll down to the bottom.
- Click on the option "Generate High Level Context for the Folder".
This action will create a high-level context document for the selected folder, providing an overview of its contents and structure. The generated context can be useful for understanding the project layout and main components at a glance.